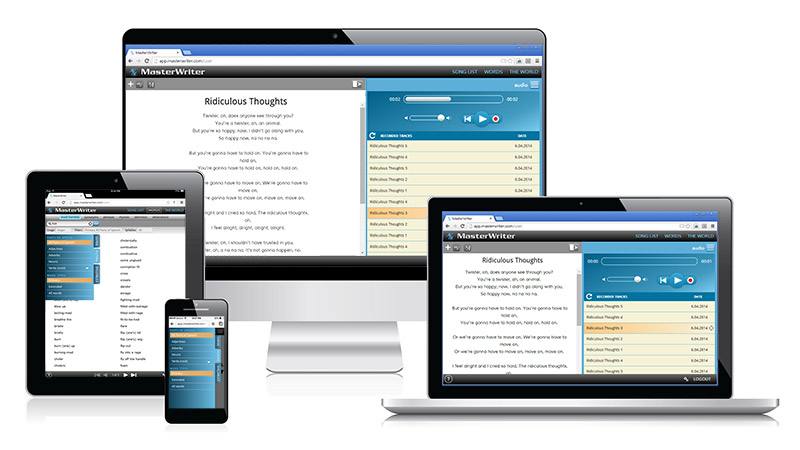
Responsive design allowed for streamlined overhaul of this market-leading songwriting software. I proposed a new layout paradigm for the software allowing the user to work with songlist, lyrics, audio and word searches in parallel.
I explored usability requirements with for a wide range of screen sizes using low and high fidelity mockups and delivered final layouts and specs to developers in HTML and CSS.
Client/SME: Barry DeVorzon, Matthew DeVorzon and Micheal Towers. User flows, wireframes, prototypes and final HTML mockups: Lydia Jablonski. Development: SoftVision